Krocket ist ein faszinierendes neues browserbasiertes System zum Erstellen von 3D-„Mikroversen“, beschrieben als „unabhängige, miteinander verbundene webbasierte Räume und Welten, die auf der Metaverse erstellt wurden“. Die Technologie wurde von entwickelt David A. Smithein Informatiker mit 30 Jahren Erfahrung in der VR- und AR-Branche – einschließlich der Erstellung der Set-Visualisierungssoftware hinter James Camerons Film „The Abyss“ von 1989.
In einem Interview mit Smith (CTO) und dem CEO des Unternehmens, John Paynehabe ich herausgefunden, wie Croquet funktioniert – einschließlich seines JavaScript-Frontends – und warum die Gründer glauben, dass das Web das aufkommende Metaversum unterstützen wird.
Es gibt mehrere Aspekte von Croquet, die ich in diesem Beitrag skizzieren werde: die virtuelle Welt, die der Benutzer sieht, die „Microverse IDE“, die JavaScript-Entwickler verwenden, um Inhalte dafür zu erstellen, und das „Reflektornetzwerk“, das das System betreibt. Betrachten wir zunächst die virtuelle Welt.
Das Browser-Betriebssystem
Die 3D-Welt, die der Benutzer bewohnt, funktioniert nach Angaben des Unternehmens über eine „virtuelle Maschine, die im Browser arbeitet“ – deshalb wird sie als OS (Betriebssystem) bezeichnet. Ein Benutzer betritt die virtuelle Welt „von einer beliebigen URL oder einem QR-Code […] mit Web-, Mobil- oder AR/VR-Geräten.“
In der von Smith und Payne durchgeführten Demo klickte ich auf eine URL, die sie mir gaben, um eine 3D-Welt im Browser meines Computers zu betreten, und betrat dann dieselbe Szene mit dem Browser meines Telefons, indem ich einen QR-Code scannte. Die Benutzererfahrung erinnert an Second Life, außer dass Sie bei Croquet kein spezielles 3D-Viewer-Softwareprogramm herunterladen müssen – es ist alles im Browser.

Krocket funktioniert geräteübergreifend.
„Wir sehen das Metaversum als eine Erweiterung von Web und Mobile“, sagte Payne, „und nicht jeder, der mit einem VR-Headset auf dem Kopf herumrennt und gegen Dinge stößt. Unsere Kunden sagen uns, dass sie eine vollständig cloudbasierte Plattformlösung wollen, bei der sich jeder mit jedem Gerät jederzeit anmelden kann.“
Ihre Kunden sind übrigens zunächst Unternehmen – zum Beispiel nutzt der japanische Mischkonzern Hitachi den 3D-Raum als „Kontrollraum für eine Bergbauanlage“ für Mitarbeiter an verschiedenen geografischen Standorten. Aber Payne sagte, dass sie hoffen, dass Krocket schließlich von normalen Leuten benutzt wird.
„In zehn Jahren wird das Web ein 3D-Ort sein“, sagte er. „Jemand, der eine Website hat, kann eine virtuelle Welt aufbauen – es kann eine Vitrine sein, um sich Schmuck anzusehen, es kann ein Schulungsraum sein … es kann eine Menge verschiedener Dinge sein – und sie dann auf demselben Webserver veröffentlichen, auf dem ihre Website läuft auf, stellen Sie es als Link oder Schaltfläche oder als Portal bereit.“
Reflektoren
Krocket hat eine lange Vorgeschichte. Laut Smith begann er mit der Entwicklung der Idee, als er sich traf Alan Kay, dem Personal-Computing-Pionier, der Anfang der 1970er Jahre bei Xerox PARC arbeitete. Smith traf ihn Anfang der 90er Jahre, als Kay Senior Fellow bei Apple war.
„Er und ich begannen darüber nachzudenken, was [are] die nächsten Schritte in der Computertechnik“, sagte Smith. „Ich hatte natürlich viel mit 3D gemacht, aber uns beiden war ziemlich klar: Es war nicht nur 3D, sondern es musste kollaboratives 3D sein, interaktives 3D.“
In dem Ursprungsgeschichte Seite Auf seiner Website gibt Croquet OS an, dass 1994 das Jahr war, in dem Smith „den ersten Prototyp dessen, was später Croquet werden wird“, erstellte und es als „den ersten 3D-Raum für Zusammenarbeit, der gemeinsam genutzte Live-Videos und intelligente kollaborative Objekte demonstriert“ beschrieb. Kay kam 2001 wieder ins Bild, als Smith, Kay und zwei andere (David Reed und Andreas Raab) das „Open Croquet Project“ gründeten, das darauf abzielte, „die erste replizierte Computerplattform zu schaffen“.
Replizierte Berechnung ist ein wichtiger Bestandteil des aktuellen Krocket-Systems und erreicht dies über eine Software, die es „Reflektoren“ nennt. In seiner Dokumentation beschreibt Croquet diese Reflektoren als „zustandslose, öffentliche Message-Passing-Dienste in der Cloud“. Sie werden in Edge- oder 5G-Netzwerken gehostet.
„Wir haben auf der ganzen Welt, auf vier Kontinenten, ein sogenanntes Reflektornetzwerk aufgebaut“, erklärte Payne. „Und das ist im Grunde eine ganze Reihe kleiner Mikroserver, die die Aktivitäten aller Teilnehmer einer Sitzung koordinieren und synchronisieren.“

Diagramm des Krocketsystems.
In unserer Demo befanden sich Payne und Smith in den Vereinigten Staaten, während ich mich im Vereinigten Königreich befand (etwa 150 Meilen von London entfernt). Der nächste Reflektor für mich war in London, also wurde meine Teilnahme an der virtuellen Welt von Krocket so koordiniert. Aber nicht nur Nutzer auf verschiedenen Kontinenten profitieren vom Reflector-Netzwerk, sondern auch ein einzelner Nutzer kann mit mehreren Geräten teilnehmen. In der Demo wurde ich gebeten, die virtuelle Welt sowohl auf meinem Telefon als auch auf meinem Computer zu öffnen (das war etwas verwirrend, da ich zwei separate Ansichten hatte – aber ich war ein einzelner Benutzer).
Smith beschrieb dies als „ein gemeinsames Simulationssystem“. Wenn ein Benutzer damit interagiert, sagte er, „wird diese Nachricht an den Reflektor gesendet und vom Reflektor an alle anderen Teilnehmer weitergeleitet. Wenn Sie also auf Ihrem PC damit interagieren, wird diese Nachricht auch auf Ihrem Telefon landen.“
Die IDE
Schauen wir uns zum Schluss noch die an Microverse-IDEaus der Entwickler 3D-Erlebnisse erstellen können.
Es gibt ein neues Vokabular zu lernen, um in der IDE von Croquet zu programmieren. Objekte in dieser virtuellen Welt werden „Karten“ genannt (inspiriert vom berühmten Apple Macintosh-Programm HyperCard aus den 1980er und 90er Jahren), die „konstruiert werden können, indem man einfach ein SVG- oder 3D-Modell in die Welt fallen lässt“. Die Interaktion mit Karten wird durch „Verhalten“ definiert, während „Konnektoren“ es Karten ermöglichen, „auf externe Datenströme zuzugreifen“.
„Bill Atkinsons Computermodell und wie die Dinge funktionieren sollten, war enorm einflussreich“, sagte Smith und bezog sich darauf Der Schöpfer von HyperCard. „Alan Kay war sein wichtigster Champion bei Apple. Das haben wir gesehen [model] Das ist die richtige Art, über das Erstellen und Konstruieren virtueller Welten nachzudenken. Deshalb nennen wir es eine Karte. Wir werden den Namen wahrscheinlich ändern.“
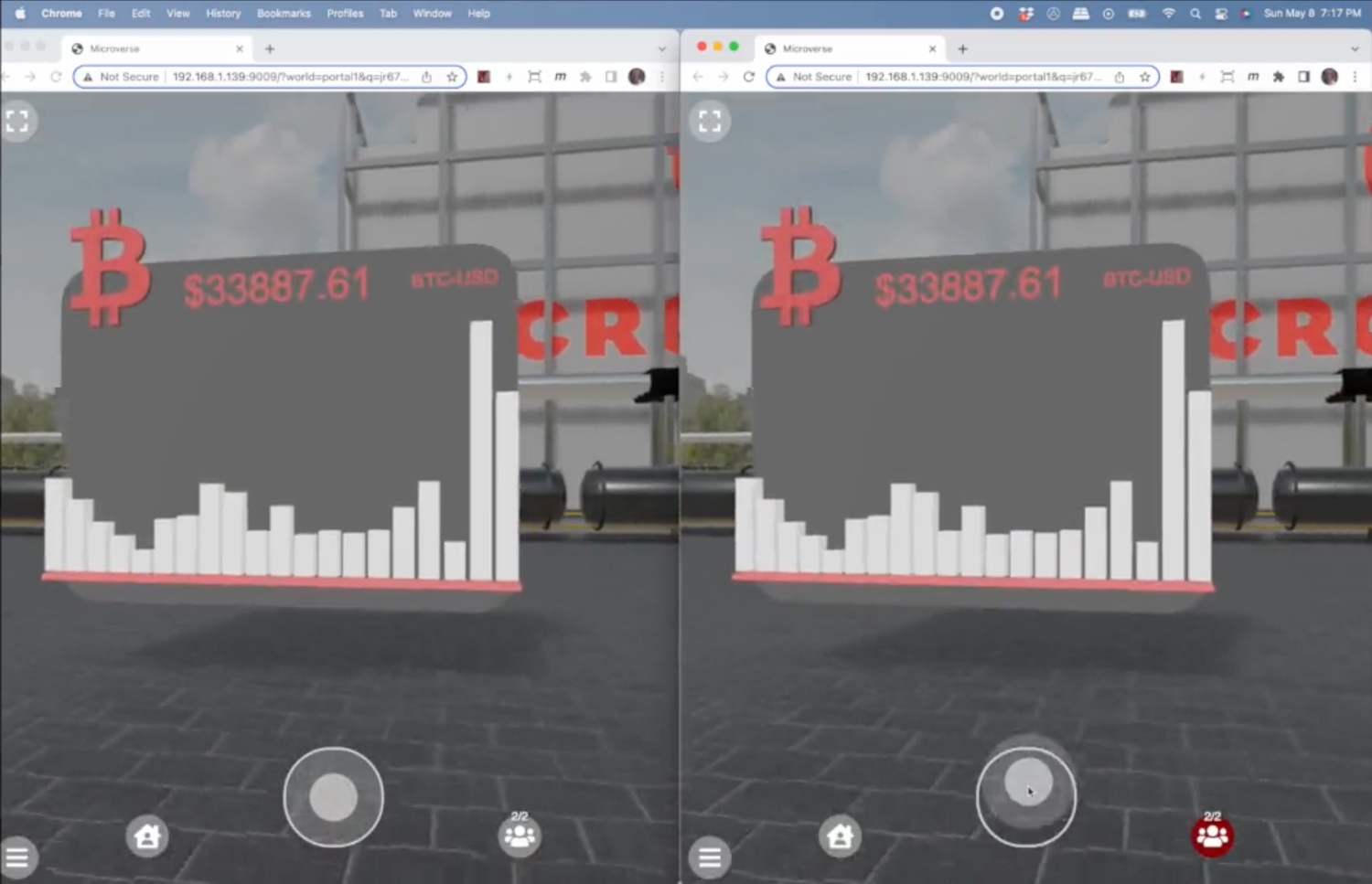
Später in der Demo zeigte mir Smith eine 3D-Anzeige der Bitcoin-Preise. Dieses Objekt bestand aus drei Karten, teilte er mir mit: einer Karte, die mit einem Feed von Echtzeit-Bitcoin-Preisen verbunden ist, einer Balkendiagrammkarte und einer Karte mit dem Bitcoin-Logo.

Bitcoin-Diagramm in Krocket.
„Die Idee von HyperCard ist, dass man diese Dinge zusammenstecken kann, und darum geht es hier“, sagte Smith. „Das Schöne an all dem ist, dass man diese Dinge nicht explizit verbinden muss. Alles, was Sie tun, ist zu sagen: Dies ist ein übergeordnetes Element dieser Karte, und dann verwenden Sie ein Publish-Subscribe-Modell, damit sie [the parent] kann hören, was los ist. Das Erstellen dieser Anwendungen ist also extrem einfach und schnell.“
Unter der Haube verwendet das Frontend von Croquet Web-Sockets, REST-Schnittstellen, Drei.js (eine 3D-JavaScript-Bibliothek) und WebGL (eine JavaScript-API zum Rendern von 3D-Grafiken). Auch WebGPU ist am Horizont. Die 3D-Physik wird mit dem durchgeführt Rapier-Physik-Engine, eine Open-Source-Engine auf Rust-Basis, die in WebAssembly ausgeführt wird und von Croquet seit ihrer Einführung unterstützt wird. Andere verwendete Technologien umfassen Crypto.js (eine Sammlung von in JavaScript implementierten kryptografischen Algorithmen), Ende-zu-Ende-Verschlüsselung über AES-CBC mit HMAC-SHA und Resonanz-Audio für Raumklang.
„Die eigentliche Idee des Systems ist, dass es immer live und immer kollaborativ sein sollte, nicht nur bei der Bereitstellung, sondern sogar auf der Entwicklungsseite“, sagte Smith. „Damit du und ich zum Beispiel Pair Programming machen können.“ Er gab ein Beispiel dafür, wie ich ein neues 3D-Objekt einfüge und dann würde er das Scripting dafür machen.

Beispiel für die Codierung in Croquet. Rosa Flamingo optional.
Eine offene, kollaborative 3D-Welt? Melden Sie mich an!
Krocket ist eine komplizierte Plattform, und die Demo war nicht ohne technische Störungen. Aber ich bewundere sehr, dass dies ein webbasiertes System ist. Das Ziel des Unternehmens ist es, Croquet zu einer offenen „Microverses“-Alternative zu Metaversen wie Meta und seinem Traum von einem einzigen, viel größeren (und wahrscheinlich proprietären) Metaverse zu machen.
Ich mag auch die interaktive Natur der Croquet-Plattform, die Entwickler nutzen können, um mit anderen Entwicklern innerhalb der virtuellen Welt zusammenzuarbeiten. Diese Vision stimmt nicht nur mit Alan Kay und der Xerox PARC-Crew der frühen 1970er überein, sondern auch mit ihren Vorgängern bei SRI, angeführt von Douglas Engelbart (der in der Entstehungsgeschichte von Croquet als Inspiration erwähnt wurde).
Das World Wide Web selbst ist der Verwirklichung von Engelbarts ursprünglicher Vision am nächsten gekommen, und vielleicht wird Croquet dabei helfen, das Web an die aufkommende 3D-Welt anzupassen.
Führendes Bild über Shutterstock; andere Bilder über Krocket.






