Der neue Microsoft Edge wurde mit dem Open-Source-Projekt Chromium erstellt. Wenn Sie Entwickler sind, finden Sie hier die Liste Entwicklungstools in Microsoft Edge (Chromium). Einige neue Tools haben Eingang in die DevTools-Liste gefunden. Dadurch wird es für Entwickler einfach und schnell, Websites in Microsoft Edge zu erstellen und zu testen.
Liste der Entwicklungstools im Microsoft Edge-Browser
Die Microsoft Edge (Chromium) DevTools können grob in zwei verschiedene Kategorien eingeteilt werden:
- Kern-Tools
- Erweiterungen.

1]Kernwerkzeuge

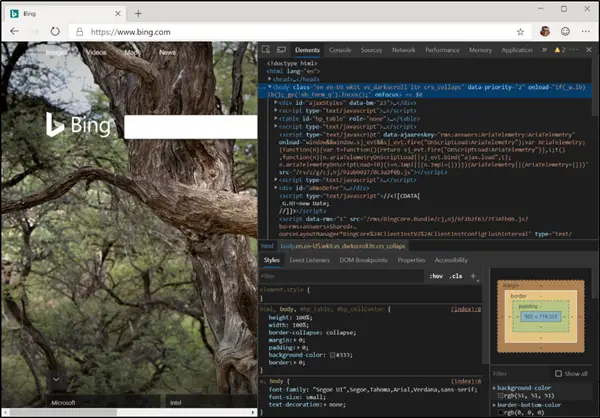
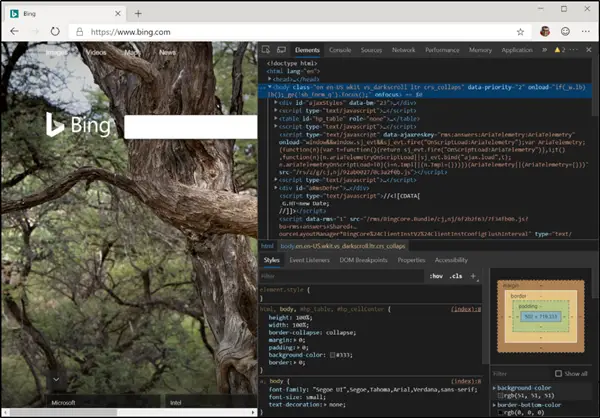
Elemente-Panel – Eine der nützlichsten Funktionen von DevTools für Webentwickler ist die Möglichkeit, HTML und CSS auf einer Seite „live zu bearbeiten“. Mit dem Bedienfeld „Elemente“ können Sie HTML und CSS bearbeiten, Barrierefreiheitseigenschaften überprüfen, Ereignis-Listener anzeigen und DOM-Mutationshaltepunkte festlegen.
Konsole – Das Konsolentool protokolliert im Allgemeinen Informationen zu einer Webseite, z. B. JavaScript, Netzwerkanfragen und Sicherheitsfehler. Der erste Schritt zur Fehlerbehebung besteht also darin, die Browserkonsole zu überprüfen.
Aus diesem Grund; Im Edge-Browser finden Sie ein spezielles Konsolenfeld. Entwickler können dasselbe Panel für interaktives Debugging, Ad-hoc-Tests und die Kommunikation in und aus einer laufenden Webseite verwenden.
Quellenbereich – Es ist zufällig das nützlichste Tool für jeden JavaScript-Entwickler – der JavaScript-Debugger. Damit kann ein Entwickler seinen Code zur Laufzeit öffnen und bearbeiten, Haltepunkte setzen, den Code schrittweise durchlaufen und den Status seiner Website Zeile für Zeile in JavaScript anzeigen.
Netzwerkpanel – Es kann Anfragen und Antworten aus dem Netzwerk- und Browser-Cache überwachen und prüfen.
Leistungspanel – Es ist für die Aufzeichnung von Laufzeitleistungsdaten verantwortlich. Bei der Laufzeitleistung handelt es sich um die Leistung Ihrer Seite beim Ausführen und nicht beim Laden.
Speicherpanel – Speicherprobleme können eine Hauptursache für Leistungsprobleme sein. Dies kann dazu führen, dass die Seite mit der Zeit immer weniger reagiert und verzögert wird. Das Speicherpanel kann die Nutzung von Systemressourcen messen und Heap-Snapshots in verschiedenen Stadien der Codeausführung vergleichen.
Anwendungspanel – Es zeigt mehrere interessante Webseiteneigenschaften an. Es kann Speicher, Datenbanken und Caches über das Bedienfeld überprüfen und verwalten.
Sicherheitspanel – Es kann prüfen, ob die Seite, die Sie gerade betrachten, sicher ist oder nicht. Es kann auch seine Herkunft überprüfen. Entwickler können damit Sicherheitsprobleme beheben und sicherstellen, dass HTTPS ordnungsgemäß implementiert wird.
Prüfungsgremium – Es bedarf keiner ausführlichen Beschreibung, da es selbsterklärend ist. Mit dieser Funktion können Sie Ihre Website prüfen. Die erzielten Ergebnisse können Ihnen helfen, die Qualität Ihrer Website zu verbessern.
Lesen: Beim Starten der Profilerstellungssitzung in Edge DevTools ist ein Fehler aufgetreten.
2]Erweiterungen

Während Edge Erweiterungen unterstützt, sind für das DevTool derzeit keine Erweiterungen verfügbar. Stattdessen müssen Sie Erweiterungen aus einem Erweiterungsspeicher eines Drittanbieters installieren, z. Chrome-Webstore.
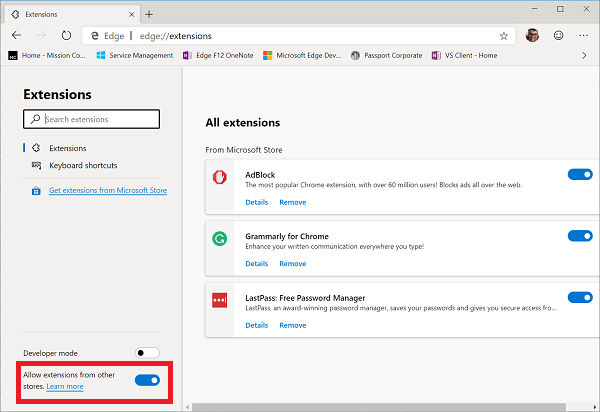
- Klicken Sie auf die drei Punkte oder das Menüsymbol oben links in Edge. Klicke auf Erweiterungen.
- Aktivieren Sie in der unteren linken Ecke der Seite „Erweiterungen“ den Schalter für Erlauben Sie Erweiterungen von anderen Shops.
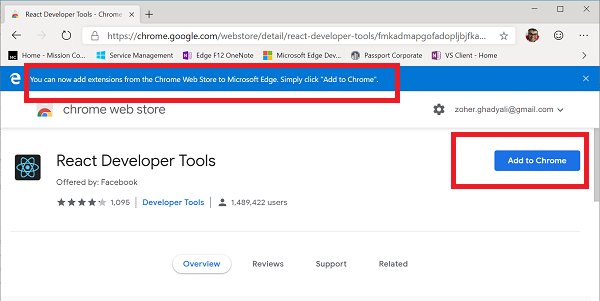
- Navigieren Sie als Nächstes zum Chrome Web Store und öffnen Sie die Erweiterung, die mit DevTools funktioniert, z. B. das ReAct Developer-Tool von Facebook.
- Klicken Sie auf „Zu Chrome hinzufügen“ und die DevTools-Erweiterung wird zu Microsoft Edge hinzugefügt!
Einfach ausgedrückt: So installieren Sie eine Chrome-Erweiterung auf Edge.

Eine ausführliche Lektüre finden Sie unter Microsoft.com.
Lesen Sie weiter: Netzwerktools in den F12-Entwicklertools des Microsoft Edge-Browsers.