Visual Studio Code (VS Code) ist ein von Microsoft entwickelter Code-Editor. Es ist dafür bekannt, eine breite Palette an Funktionen anzubieten, die von der Hervorhebung der FEM-Syntax und der Code-Vervollständigung bis hin zu einem umfangreichen Ökosystem von Erweiterungen reicht. In diesem Artikel werden wir einige davon finden beste VS-Code-Erweiterungen für die Webentwicklung.

Beste VS-Code-Erweiterungen für die Webentwicklung
Bevor wir uns einige der besten VS-Code-Erweiterungen ansehen, müssen wir zunächst verstehen, wie man eine solche installiert. Es gibt zwei Möglichkeiten, dasselbe zu erreichen. Die erste ist die einfachste, kann aber manchmal fehlschlagen. Dabei müssen Sie lediglich auf den unten genannten Link klicken. Sie werden zu einer Webseite weitergeleitet, auf der Sie auf „Installieren“ klicken müssen. Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, VS Code zu öffnen. Klicken Sie auf die Schaltfläche, um es zu öffnen , und installieren Sie dann die Erweiterung. Alternativ können Sie VS Code öffnen, auf das Erweiterungssymbol klicken oder Strg + Umschalt + X drücken, nach der Erweiterung suchen und sie installieren.
Nachfolgend sind einige der besten VS-Code-Erweiterungen für die Webentwicklung aufgeführt:
- ES Fussel
- Debugger für Chrome
- SettingSync
- Live-Sass-Compiler
- Web-Entwickler
Lassen Sie uns ausführlich über diese Alternativen sprechen.
1]ES Fussel
Wir als Menschen haben das Recht auf Fehler, und wenn wir JavaScript-Code schreiben, machen wir zwangsläufig Fehler. In solchen Szenarien ist ES Lint praktisch, seine Erweiterung findet diese Fehler und behebt sie. Mit dieser Erweiterung können Sie JS-Codefunktionen einfach installieren und bearbeiten. Gehe zu marketplace.visualstudio.code Das heißt, es ist die Installationsseite. Sehen Sie, wie Sie sie installieren können.
2]Debugger für Chrome

Kommen wir zur Erweiterung für Google Chrome: Debugger ist eine weitere Alternative zum Suchen und Beheben von Fehlern im JavaScript-Code. Dieser Visual Studio Code-Umgebungs-Debugger ist eine großartige Lösung für Webseiten. Es verfügt über eine der einfachsten Einrichtungsprozeduren: Installieren Sie die Erweiterung und starten Sie dann einfach die lauch.json-Einstellungen für die Website, die Sie überprüfen möchten. Es debuggt nicht nur Web-Worker, sondern hilft Benutzern auch bei der Überprüfung ihrer Chrome-Erweiterungen sowie aller Funktionen, die kein Skript-Debugging sind. Installieren Sie die Erweiterung von marketplace.visualstudio.codeund genießen Sie jetzt die JavaScript-Codierung.
3]Quokka
Quokka ist eine nützliche Alternative, die Zeit spart, indem sie sich die Einstellungen im Editor merkt und so die Notwendigkeit erspart, sie jedes Mal auf einem neuen Computer mühsam zu konfigurieren. Es ist ein hilfreiches Tool für alle Redakteure, da die Einstellung auf einen GitHub-Speicherort hochgeladen wird und somit auf dem neuen Computer leicht zugänglich ist. Die Laufzeitwerte werden zusammen mit Ihrem Fortschritt aktualisiert. Installieren Sie daher dieses Produktivitätstool für schnelles JavaScript/TypeScript-Prototyping von marketplace.visualstudio.code.
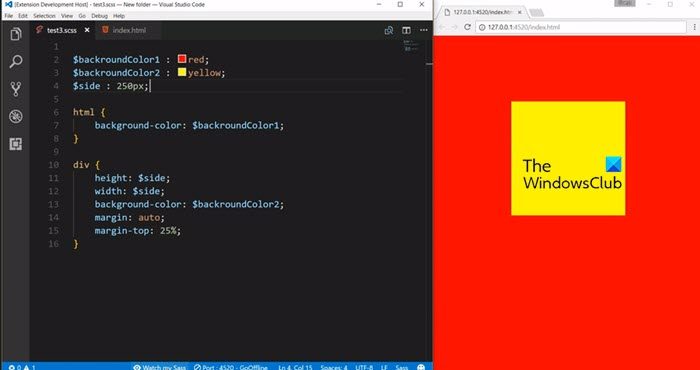
4]Live-Sass-Compiler

Diese VS-Code-Erweiterung wird für verwendet Kompilieren von SCSS-Dateien zu CSS-Dateien schnell im Vergleich zu anderen Compilern wie Visual Studio-Erweiterungen. Dies ist für Webentwickler praktisch, wenn sie Webseiten mit SCSS-Dateien entwickeln. Detaillierte Informationen hierzu finden Sie unter marketplace.visualstudio.code.
5]Web-Entwickler
Ein Hub für verschiedene Erweiterungen? Entscheiden Sie sich für Web Dev. Dies ist eine der besten Erweiterungen für die Webentwicklung, da Sie einige zusätzliche Erweiterungen wie Like Server, ES Lint, GitLens, DotENV und nicht zuletzt JavaScript (ES6) Code Snippets erhalten. Anstatt einzeln zu gehen, holen Sie sich Web Dev, und diese sind kostenlos. Gehen Sie zu marketplace.visualstudio.codeladen Sie es herunter und genießen Sie das beste Programmiererlebnis.
Das waren also einige der besten Erweiterungen für die Webentwicklung. Dies ist keine erschöpfende Liste, deshalb sollten Sie sich unbedingt einige der besten VS-Code-Erweiterungen für JavaScript ansehen.
Muss lesen: Wie richte ich die Node.js-Entwicklungsumgebung auf einem Windows-Computer ein?
Welche Erweiterung sollte ich in VS Code für HTML installieren?
VS-Code für HTML? Schauen Sie sich Beautify oder Prettier an. Beautify erleichtert Ihnen bekanntermaßen die Arbeit, indem es unformatierte Codedateien in codierte konvertiert. Diese Einstellung kann in den VS-Code-Einstellungen hinzugefügt werden, sodass die Erweiterung automatisch den gesamten Code formatiert. Die Prettier-Erweiterung hilft nicht nur beim Formatieren von HTML-, sondern auch von JavaScript- und CSS-Code.
Lesen Sie auch: Wie kann ich Java JDK unter Windows herunterladen und installieren?
Welche Codierung eignet sich am besten für eine Website?
Es gibt verschiedene Faktoren, die berücksichtigt werden müssen, bevor entschieden wird, welche Codierung die beste ist. Projektanforderungen, gewünschte Funktionalität und Skalierbarkeitsanforderungen sind einige Faktoren, die berücksichtigt werden müssen. HTML, CSS, JavaScript und Python gehören jedoch zu den am häufigsten von Redakteuren auf der ganzen Welt verwendeten Faktoren.
Lesen: Beste kostenlose C++-IDE für Windows.