Google Chrome ist nicht nur für normale Internetnutzer konzipiert, sondern auch für Webentwickler, die häufig eine Website erstellen, Blogs entwerfen usw. Das Element prüfen oder Prüfen Die Option von Google Chrome hilft Benutzern dabei, Informationen zu einer Website zu finden, die nicht sichtbar ist. Hier finden Sie einige Tipps zur Verwendung des Inspect Element des Google Chrome-Browsers für Windows-PCs.
Untersuchen Sie das Element von Google Chrome
Dies sind einige Tipps zur Verwendung des Inspect Element des Google Chrome-Browsers:
- Finden Sie versteckte JavaScript-/Mediendateien
- Holen Sie sich den HEX/RGB-Farbcode in Chrome
- Holen Sie sich Tipps zur Verbesserung der Webseitenleistung
- Überprüfen Sie die Reaktionsfähigkeit
- Live-Website bearbeiten
- Machen Sie Screenshots, ohne eine Erweiterung zu installieren
Lasst uns beginnen.
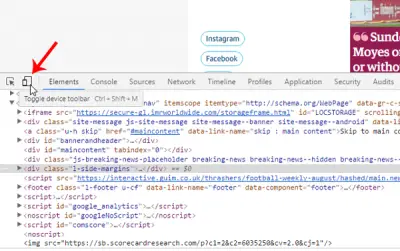
1]Finden Sie versteckte JavaScript-/Mediendateien

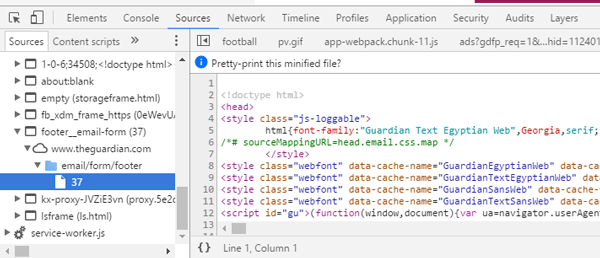
Viele Websites zeigen Popups an, wenn der Besucher länger als 15 oder 20 Sekunden auf der Webseite bleibt. Oder es kommt oft vor, dass ein Bild, eine Anzeige oder ein Symbol geöffnet wird, nachdem man zufällig auf eine beliebige Stelle geklickt hat. Um diese versteckten Dateien auf einer Webseite zu finden, können Sie Folgendes verwenden Quellen Registerkarte „Element prüfen“. Auf der linken Seite wird eine Baumansichtsliste angezeigt, die durchsucht werden kann.
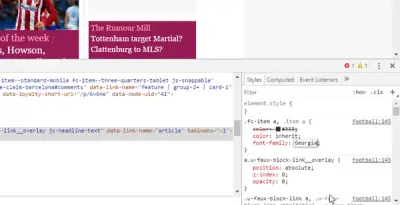
2]Holen Sie sich den HEX/RGB-Farbcode in Chrome

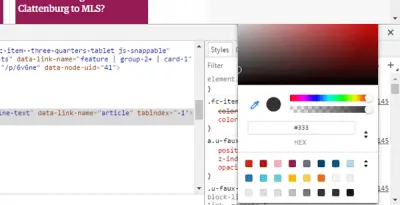
Manchmal gefällt uns vielleicht eine Farbe und wir möchten vielleicht ihren Farbcode herausfinden. Mit der nativen Option in Google Chrome können Sie ganz einfach den auf einer bestimmten Webseite verwendeten HEX- oder RGB-Farbcode finden. Klicken Sie mit der rechten Maustaste auf die Farbe und klicken Sie auf Prüfen. Meistens erhalten Sie bei anderem CSS den Farbcode auf der rechten Seite. Wenn Sie es nicht sehen, müssen Sie möglicherweise eine kostenlose Farbauswahlsoftware verwenden.
TIPP: Schauen Sie sich auch diese Online-Tools zur Farbauswahl an.
3]Holen Sie sich Tipps zur Verbesserung der Webseitenleistung

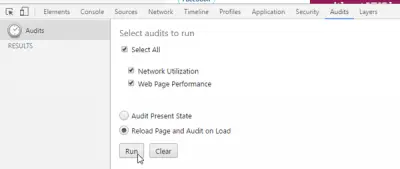
Jeder liebt es, auf einer Website zu landen, die sich schnell öffnet. Wenn Sie Ihre Website gestalten, sollten Sie dies immer im Hinterkopf behalten. Es gibt viele Tools, um die Seitenladegeschwindigkeit zu überprüfen und zu optimieren. Allerdings verfügt Google Chrome auch über ein integriertes Tool, mit dem Benutzer Tipps zur Verbesserung der Ladegeschwindigkeit der Website erhalten können. Um auf diese Tools zuzugreifen, gehen Sie zu Audits Registerkarte, und stellen Sie sicher Netzwerkauslastung, WebseitenleistungUnd Lade die Seite neu und prüfe sie währenddessen ausgewählt sind. Klicken Sie dann auf Laufen Taste. Dadurch wird die Seite neu geladen und einige Informationen angezeigt, mit denen Sie die Seite schneller machen können. Sie können beispielsweise alle Ressourcen abrufen, die keinen Cache-Ablauf haben, JavaScript, das in einer Datei kombiniert werden kann usw.
4]Überprüfen Sie die Reaktionsfähigkeit

Heutzutage ist es von entscheidender Bedeutung, eine Webseite responsiv zu gestalten. Es gibt zahlreiche Tools, mit denen Sie überprüfen können, ob Ihre Website vollständig responsiv ist oder nicht. Mit diesem Tool von Google Chrome können Benutzer jedoch feststellen, ob die Website reagiert oder nicht, und prüfen, wie sie auf einem bestimmten Mobilgerät aussehen würde. Öffnen Sie eine beliebige Website und holen Sie sich Element prüfen Klicken Sie auf die Registerkarte Handy, Mobiltelefon Klicken Sie auf die Schaltfläche, stellen Sie die Auflösung ein oder wählen Sie das gewünschte Gerät aus, um die Webseite zu testen.
5]Live-Website bearbeiten

Nehmen wir an, Sie erstellen eine Webseite, sind sich aber über das Farbschema, die Größe des Navigationsmenüs, den Inhalt oder das Seitenleistenverhältnis nicht sicher. Sie können Ihre Live-Website mit der Option „Element prüfen“ von Google Chrome bearbeiten. Obwohl Sie die Änderungen nicht auf einer Live-Website speichern können, können Sie die gesamte Bearbeitung durchführen, um sie weiter zu verwenden. Öffnen Sie dazu Inspect Element, wählen Sie die HTML-Eigenschaft auf der linken Seite aus und nehmen Sie auf der rechten Seite Stiländerungen vor. Wenn Sie Änderungen an CSS vornehmen, können Sie auf den Dateilink klicken, den gesamten Code kopieren und in die Originaldatei einfügen.
5]Machen Sie Screenshots, ohne eine Erweiterung zu installieren
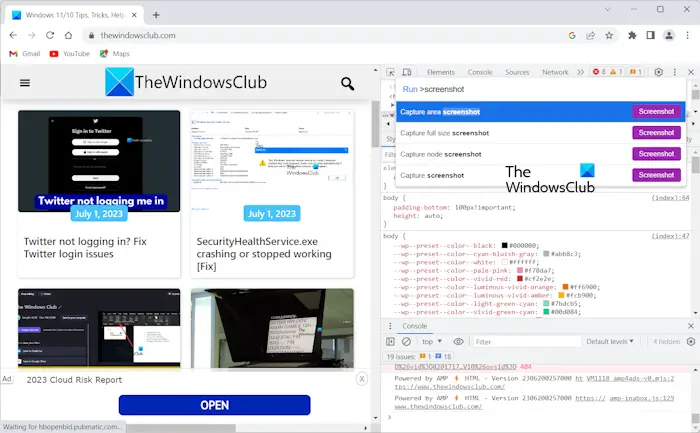
Sie können mit dem Inspect Element in Google Chrome auch Screenshots einer Webseite erstellen, ohne eine Erweiterung zu installieren. Hier sind die Schritte dazu:

- Öffnen Sie eine Webseite in Chrome.
- Klicken Sie auf die drei vertikalen Punkte auf der rechten Seite und wählen Sie aus Führen Sie den Befehl aus. Alternativ können Sie auch die Taste drücken Strg + Umschalt + P um den Befehl „Ausführen“ in der Seitenleiste „Element prüfen“ zu öffnen.
- Geben Sie „Screenshot“ in den Befehl „Ausführen“ ein.
- Wählen Sie die gewünschte Option aus der von Chrome angezeigten Liste aus.
Chrome erstellt den Screenshot gemäß der ausgewählten Option in „Inspect“ und lädt diesen herunter.
Inspect Element von Google Chrome ist ein echter Begleiter für jeden Webentwickler. Egal, ob Sie eine One-Page-Website oder eine dynamische Website entwickeln, diese Tipps können Sie auf jeden Fall nutzen.
Wie bearbeite ich eine Website dauerhaft?
Wenn Sie eine Website dauerhaft bearbeiten möchten, sollten Sie der Administrator sein. Um eine Website zu bearbeiten, müssen Sie HTML bearbeiten. Wenn Sie Ihre Website auf einem CMS wie WordPress erstellt haben, können Sie Ihre Website ganz einfach bearbeiten, indem Sie sich bei Ihrem Administratorkonto anmelden. WordPress-Themes bieten zahlreiche Anpassungsmöglichkeiten für eine Website.
Wie bearbeite ich einen Text in inspect?
Wenn Sie Text auf einer Webseite in Chrome bearbeiten möchten, können Sie dies über das Inspect-Element tun. Öffnen Sie eine Webseite, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Inspizieren“. Drücken Sie nun die Tasten Strg + F und geben Sie den Text ein, den Sie bearbeiten möchten. Verwenden Sie die Pfeiltasten, um den Text zu finden. Wenn der Zieltext hervorgehoben ist, doppelklicken Sie im Prüffenster auf den Text und bearbeiten Sie ihn. Diese Änderungen sind vorübergehend und bleiben gespeichert, bis Sie die Seite neu laden.
Das ist es. Ich hoffe das hilft.
Lesen Sie weiter: Nützlichste Mozilla Firefox about:config Tweaks.