Wenn Sie es wissen wollen So fügen Sie Ihrer Website Google-Wegbeschreibungen hinzudann lesen Sie diesen Beitrag. Google Maps ist am beliebtesten digitaler Kartendienst auf der ganzen Welt. Es nutzt Echtzeit-Verkehrsinformationen, um die beste Route zu einem bestimmten Ziel zu finden. Einbetten einer Google Map Auf Ihrem Blog oder Ihrer Website können Ihre Besucher Ihren Standort auf der Weltkarte sehen, Ihre Adresse sehen und Rezensionen lesen (falls verfügbar). Mit dem einzigartigen Einbettungscode-Generator von Google Maps können Sie zwar problemlos eine Karte in Ihre Website einbetten, Sie können diese Karte jedoch nicht als Navigationstool verwenden, um Ihren Besuchern die Wegbeschreibung zu Ihrem Standort zu erleichtern. In diesem Beitrag zeigen wir Ihnen, wie Sie Google Maps verwenden, um Ihren Besuchern Wegbeschreibungen anzuzeigen.

So fügen Sie Google Wegbeschreibungen zu Ihrer Website hinzu
Wir werden die folgenden zwei Methoden behandeln, die Ihnen zur Verfügung stehen Fügen Sie Ihrer Website Google Wegbeschreibungen hinzu:
- Betten Sie eine statische Google-Karte ein und verwenden Sie ein HTML-Formular, um die Kartenroute anzuzeigen
- Verwenden Sie den Maps iFrame Generator
Sehen wir uns diese Methoden im Detail an.
1]Betten Sie eine statische Google-Karte ein und verwenden Sie ein HTML-Formular, um die Kartenroute anzuzeigen
Diese Methode umfasst 2 Schritte. Schritt 1 ist das Einbetten von a statisch Google Map, die Ihren Standort bestimmt. Schritt 2 ist das Hinzufügen eines HTML-Formulars, das den Standort des Benutzers akzeptiert und für ihn eine Routenkarte auf Google Maps erstellt. Mal sehen, wie das geht.
A]Betten Sie eine Google Map in Ihre Website ein
- Starten Sie Ihren Browser.
- Offen Google Maps in einem neuen Browser-Tab.
- Geben Sie Ihre Adresse in die Google Maps-Suchleiste oben links ein.
- Wählen Sie den Standort aus der Liste der angezeigten Ergebnisse aus. Notiz: Wenn Sie Ihre Adresse nicht finden konnten, zoomen Sie in Google Maps, um sie aufzuspüren. Sie können die Street View-Panoramen von Google Maps verwenden, um Ihren Standort auf der Karte anzuzeigen. Sobald Sie es gefunden haben, können Sie mithilfe der Optionen „Fehlenden Ort hinzufügen“ oder „Unternehmen hinzufügen“ Ihre korrekten Adressdaten eingeben und Ihren Standort dann zur Überprüfung an Google übermitteln. Es wird innerhalb weniger Stunden nach dem Absenden der Anfrage hinzugefügt.
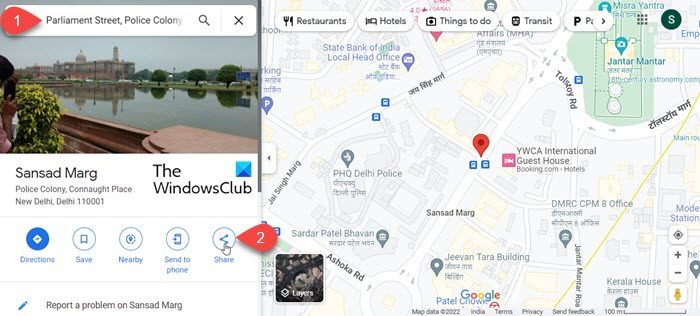
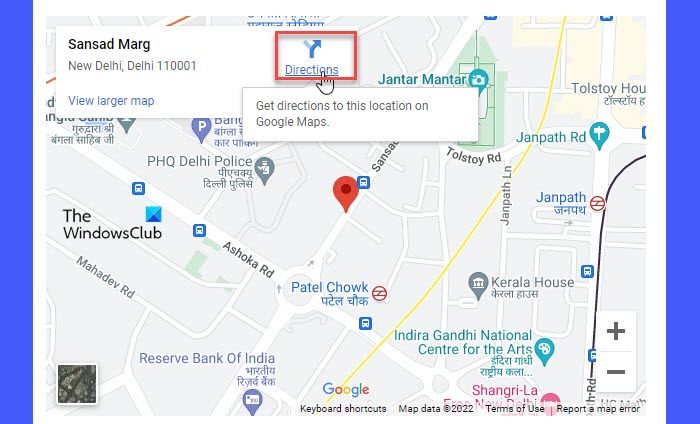
- Wenn Google Maps erscheint, um Ihren Standort zu bestimmen, klicken Sie auf Aktie Symbol.

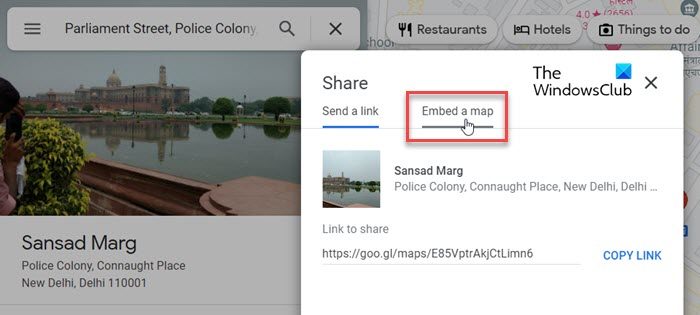
- Wechseln Sie zum Betten Sie eine Karte ein Tab.

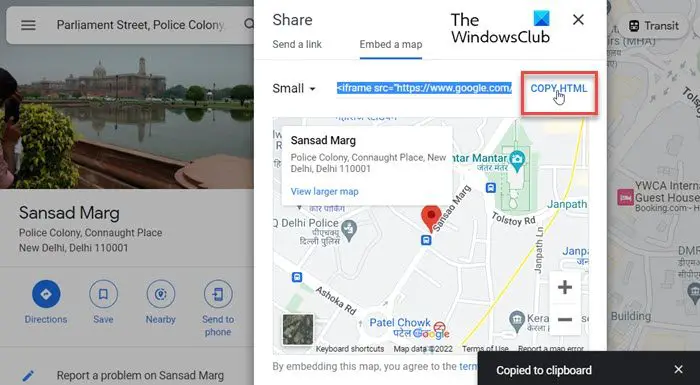
- Klicken Sie auf HTML kopieren Link zum Kopieren des Kartencodes in Ihre Zwischenablage. Sie können entscheiden, wie groß oder klein die Karte auf Ihrer Website angezeigt werden soll, indem Sie eine vordefinierte Größe (klein, mittel, groß) auswählen oder eine benutzerdefinierte Größe eingeben.

- Gehen Sie dann zum Admin-Panel Ihrer Website.
- Öffnen Sie die Webseite, auf der Sie die Karte einbetten möchten.
- Wechseln Sie zur Code-Editor-Ansicht.
- Fügen Sie den Code ein.
- Beenden Sie den Code-Editor. Sie können die Vorschau von Google Maps sehen.

- Wechseln Sie zurück zur Code-Editor-Ansicht.
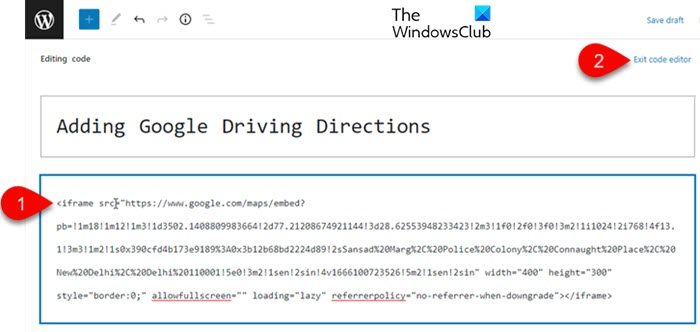
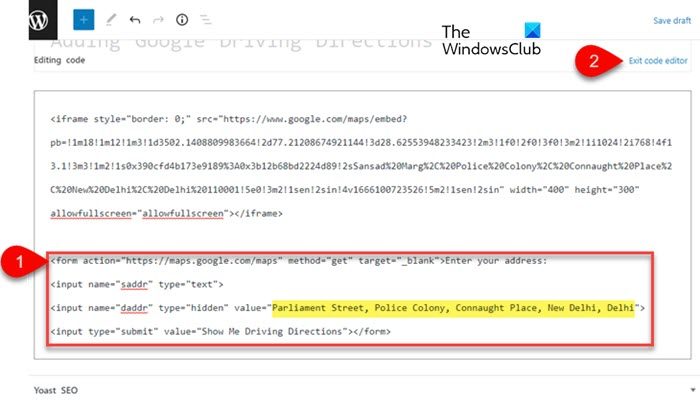
- Fügen Sie den im folgenden Bild gezeigten Code unter dem Google Map-Code hinzu:

- Ersetzen Sie den im Bild hervorgehobenen Wert der Zieladresse durch die Adresse Ihres Standorts.
- Verlassen Sie die Code-Editor-Ansicht.
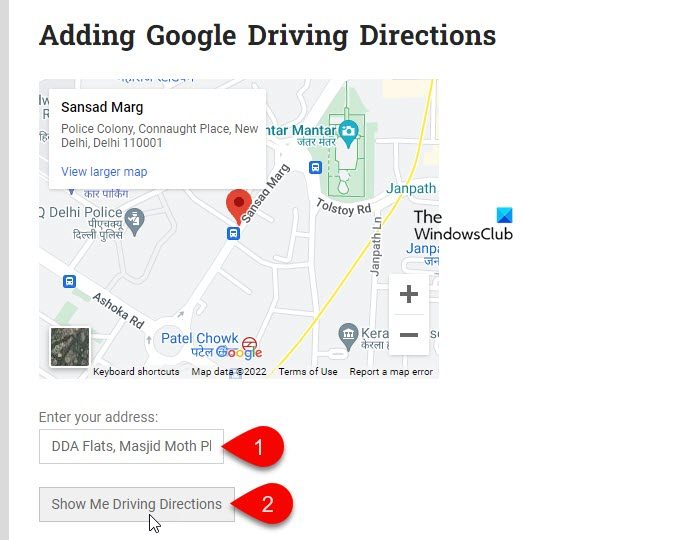
- Sehen Sie sich den Code in der Vorschau an und prüfen Sie, ob er funktioniert, indem Sie im Feld „Adresse eingeben“ eine Adresse hinzufügen und auf drücken Zeigen Sie mir die Wegbeschreibung Taste.

- Die obige Aktion sollte die Route anzeigen von der eingegebenen Adresse zu Ihrem Standort auf Google Maps.

- Wenn alles gut funktioniert, können Sie es tun Veröffentlichen der Code.
2]Verwenden Sie den Maps iFrame Generator
- Starten Sie Ihren Browser.
- Öffnen Sie den Free HTML Map Generator in einem neuen Browser-Tab.
- Geben Sie Ihre Adresse ein Geben Sie Ihre Adresse ein Suchfeld im linken Bereich.
- Ihr Standort wird in Google Maps auf der rechten Seite des Bildschirms angezeigt. Sie können den Kartentyp, den Zoomabstand, die Breite oder die Höhe anpassen. Sie können die Karte auch responsiv machen, indem Sie auf die Umschaltfläche neben klicken Machen Sie die Karte responsiv Option.
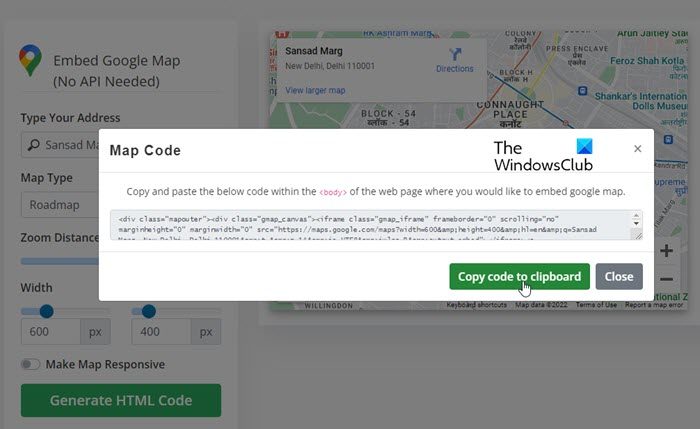
- Klicken Sie auf Generieren Sie HTML-Code Knopf unten.
- Der Code wird angezeigt. Klicken Sie auf Code in die Zwischenablage kopieren Taste.

- Gehen Sie zum Admin-Panel Ihrer Website.
- Öffnen Sie die Seite, auf der Sie die Karte platzieren möchten.
- Wechseln Sie zur Code-Editor-Ansicht.
- Fügen Sie den Code ein.
- Beenden Sie den Code-Editor.
- Klicken Sie auf Vorschau Taste. Die Kartenvorschau wird angezeigt.
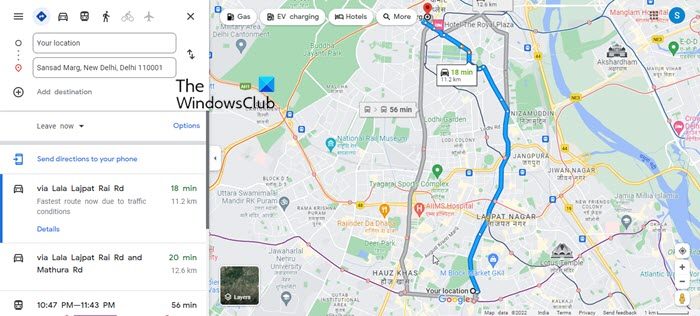
- Klicken Sie auf Wegbeschreibung Symbol.

- Google Maps wird geöffnet und Ihre Adresse ist bereits als Zieladresse eingetragen.
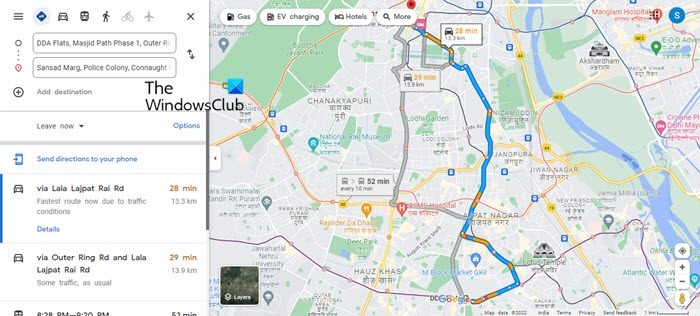
- Geben Sie eine Startadresse ein. Sie können auch die verwenden Ihr Standort Option, damit Google Maps Ihren aktuellen Standort verwenden kann.
- Die Kartenroute wird angezeigt.

- Wenn alles gut funktioniert, Veröffentlichen die Seite.
Auf diese Weise können Ihre Besucher Ihren Standort auf Google Maps sehen, das in Ihre Website eingebettet ist, und Wegbeschreibungen von ihrem Standort zu Ihrem Standort finden. Ich hoffe, Sie finden diesen Beitrag hilfreich. Teilen Sie uns in den Kommentaren mit, wenn Sie Fragen haben.
Lesen Sie auch: Beste Google Maps-Alternativen für den täglichen Gebrauch.
Wie füge ich eine Google Map-Adresse zu HTML hinzu?
Ja, Sie können Google Maps zu Ihrer HTML-Website oder Ihrem HTML-Blog hinzufügen Verwenden Sie den Embed Code Generator von Google oder den kostenlosen HTML Map Generator von Google. Mit beiden Optionen können Sie eine Google Map einbetten, die Ihre Adresse mit einem roten Ballon markiert, es gibt jedoch einen kleinen Unterschied zwischen ihnen. Während Sie mit Ersterem eine statische Karte einbetten können, mit der Ihre Besucher Ihren genauen Standort, Sehenswürdigkeiten in der Nähe usw. sehen können, bietet Letzteres eine Wegbeschreibung Funktion, die eine vollständige Routenkarte erstellt, die sie verwenden können, um Wegbeschreibungen zu Ihrem Standort zu finden. Je nach Bedarf können Sie eine dieser Optionen verwenden, um Google Maps zu Ihrer Website oder Ihrem Blog hinzuzufügen.
Wie kann ich den Google Maps-Einbettungscode erhalten?
Es ist ganz einfach, den Google Maps-Einbettungscode zu erhalten. Öffnen Sie einfach Google Maps in einem neuen Tab Ihres Browserfensters und geben Sie Ihre Adresse in die verfügbare Suchleiste ein. Wenn Maps Ihre Adresse auswählt und anzeigt, klicken Sie auf Aktie Symbol. Klicken Sie im Fenster „Teilen“ auf Betten Sie eine Karte ein Tab. Klicken Sie dann auf HTML kopieren Der Link wird in der oberen rechten Ecke angezeigt. Das ist es! Sie können auch auf das Menü (Hamburger-Symbol) von Google Maps klicken und auf klicken Karte teilen oder einbetten Option. Eine andere Möglichkeit, diesen Code zu erhalten, ist der kostenlose HTML-Kartengenerator (Maps iFrame Generator), wie in Methode 2 des obigen Beitrags beschrieben.
Lesen Sie weiter: Die besten Tipps und Tricks für Google Maps, die Sie zu einem Profi in der Verwendung machen.