Dieser Beitrag erklärt So fügen Sie Schriftarten zu Squarespace hinzu & Ändern Sie Schriftarten auf Ihrer Squarespace-Website. Squarespace bietet eine umfangreiche Sammlung an Schriftarten, darunter rund 600 Google-Schriftarten und 1000 Adobe-Schriftarten. Wenn Ihre vorhandenen Markenschriftarten oder andere von Ihnen bevorzugte Schriftarten jedoch nicht im Stil-Editor von Squarespace verfügbar sind, können Sie eine benutzerdefinierte Schriftart installieren.

Durch das Hochladen und Verwenden benutzerdefinierter Schriftarten in Squarespace können Sie Ihrer Website einen besonderen ästhetischen Reiz verleihen und das allgemeine Erscheinungsbild verbessern. In diesem Beitrag führen wir Sie durch den Prozess des Hinzufügens und Änderns benutzerdefinierter Schriftarten in Squarespace.
So fügen Sie Schriftarten zu Squarespace hinzu und ändern Schriftarten
Durch die Implementierung benutzerdefinierter Schriftarten können Sie Ihre eigenen Schriftartdateien hochladen und diese auf bestimmte Überschriften oder Textkörper auf Ihrer Squarespace-Website anwenden. Sie können Ihre benutzerdefinierten Schriftarten auch mithilfe von CSS-Code weiter stilisieren und Ihre Website auf die nächste Ebene heben.
Zu Fügen Sie Schriftarten zu Squarespace hinzu und ändern Sie Schriftartenfolge diesen Schritten:
- Laden Sie Ihre benutzerdefinierte Schriftart hoch
- Fügen Sie die Schriftart zum CSS-Code hinzu
- Wenden Sie die Schriftart auf bestimmte Überschriften und Textkörper an
Lassen Sie uns diese im Detail sehen.
1]Laden Sie Ihre benutzerdefinierte Schriftart hoch
Halten Sie zunächst Ihre benutzerdefinierte Schriftartendatei bereit. Sie können die gewünschte Schriftart von einer Website zum Herunterladen von Schriftarten herunterladen oder ein Online-Tool verwenden, um Ihre eigenen True-Type-Schriftarten zu erstellen.
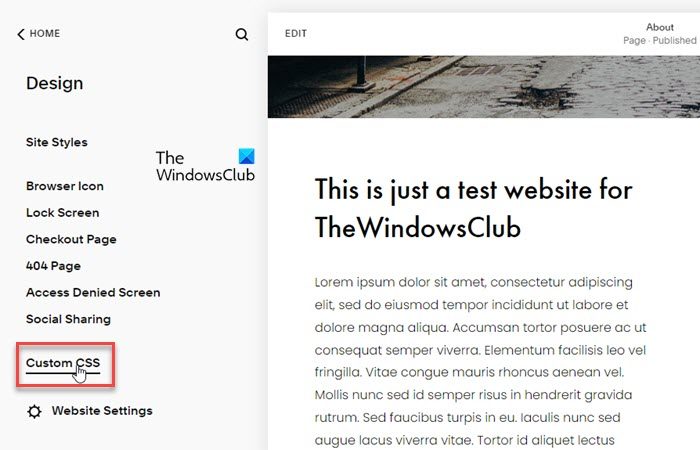
Sobald Sie die Schriftartdatei bereit haben .ttf, .otf oder .woff Formatieren, melden Sie sich bei Ihrem Squarespace-Konto an und klicken Sie auf Design Option im Dashboard Ihrer Website. Dann auswählen Benutzerdefinierte CSS.

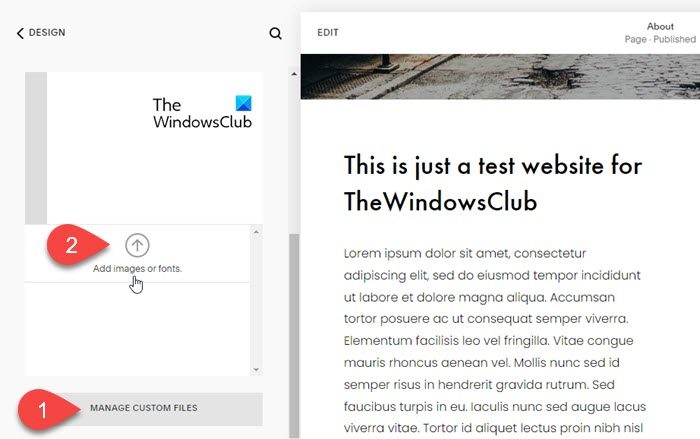
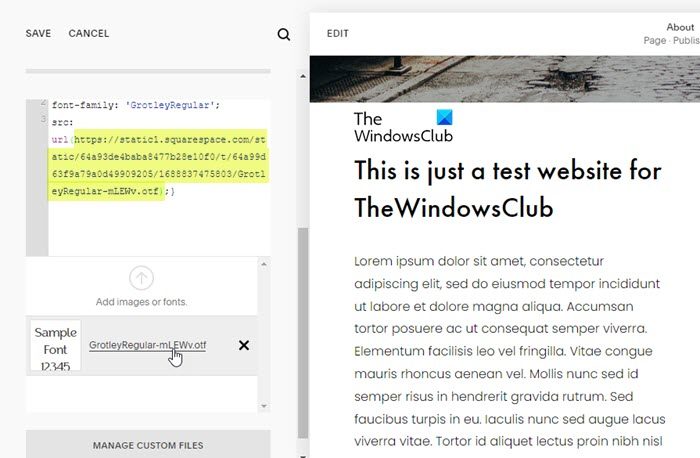
Scrollen Sie nach unten zum unteren Rand des Bedienfelds „Benutzerdefiniertes CSS“ und klicken Sie auf die Schaltfläche mit der Aufschrift „ Benutzerdefinierte Dateien verwalten. Klicken Sie dann auf Fügen Sie Bilder oder Schriftarten hinzu Möglichkeit. Durchsuchen Sie die Schriftartdatei in Ihrem System, wählen Sie sie aus und erlauben Sie Squarespace, die Schriftart hochzuladen.

2]Fügen Sie die Schriftart zum CSS-Code hinzu
Um die Schriftart zu Ihrer Website hinzuzufügen, müssen Sie sie zum CSS-Code hinzufügen.
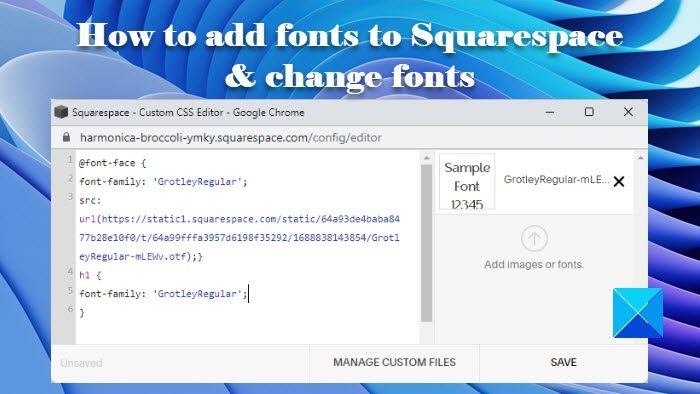
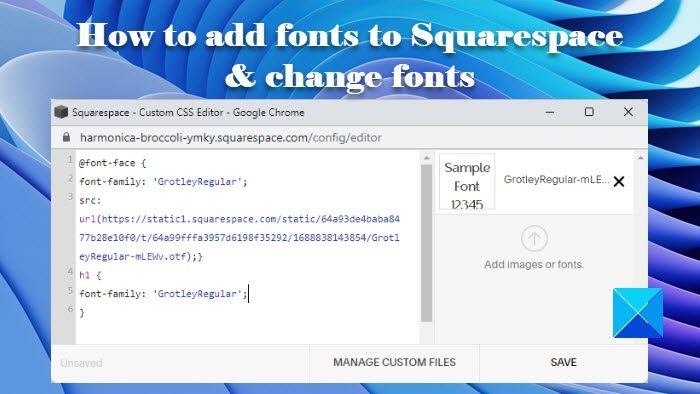
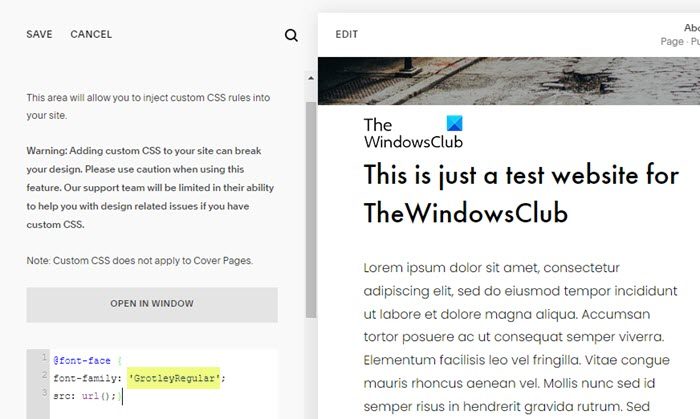
Geben Sie den folgenden Code in den Code-Editor des Bedienfelds „Benutzerdefiniertes CSS“ ein:
@font-face {
font-family: 'FontName';
src: url();}
Ersetzen Sie hier FontName durch den Namen Ihrer benutzerdefinierten Schriftart.

Platzieren Sie als Nächstes Ihren Cursor zwischen den Klammern () und klicken Sie auf den Schriftart-Link im Benutzerdefinierte Dateien verwalten Pop-up. Die URL der Schriftart wird automatisch zwischen den Klammern eingefügt.

3]Wenden Sie die Schriftart auf bestimmte Überschriften und Textkörper an
Basierend auf der von Ihnen verwendeten Squarespace-Version können Sie auswählen, für welche Überschriften oder Absätze Ihre benutzerdefinierte Schriftart gelten soll. Squarespace 7.0 unterstützt vier verschiedene Überschriften-/Absatzstile (h1, h2, h3, p). Squarespace 7.1 unterstützt sieben verschiedene Überschriften-/Absatzstile (h1, h2, h3, h4, .sqsrte-large (p1), p (p2), .sqsrte-small (p3)).
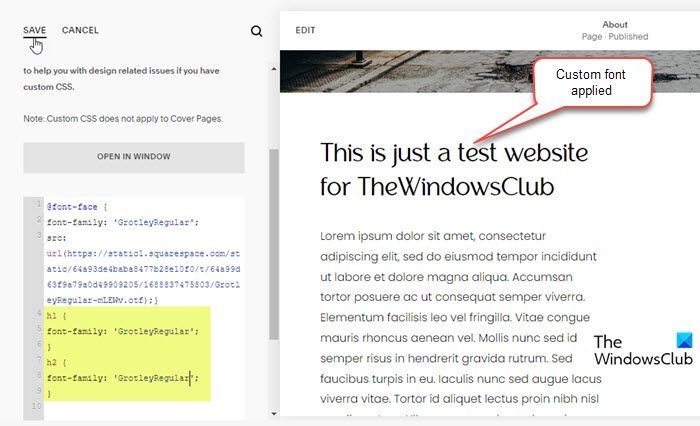
Sobald Sie entschieden haben, wo Sie Ihre benutzerdefinierte Schriftart anwenden möchten, verwenden (tippen) Sie die entsprechenden Teile aus dem folgenden Codeausschnitt im CSS-Code-Editor:
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Ersetzen Sie FontName durch den Namen Ihrer benutzerdefinierten Schriftart und klicken Sie auf Speichern Klicken Sie auf die Schaltfläche, um Änderungen an Ihrer Squarespace-Website vorzunehmen.

Das ist alles! Ich hoffe, dass Sie dies nützlich finden.
Lesen Sie auch: Beste Website-Builder, die die Website-Entwicklung einfach machen.
Ist Squarespace vollständig anpassbar?
Ja, Squarespace ist vollständig anpassbar. Während die meisten Designherausforderungen mit den integrierten Stiloptionen gelöst werden können, können Sie CSS-Code verwenden, um Ihre Squarespace-Website weiter nach Ihren Wünschen anzupassen. Wenn Sie nicht über ausreichende Programmierkenntnisse verfügen, können Sie das Squarespace-Forum besuchen, dem Squarespace Circle beitreten oder einen Squarespace-Experten engagieren.
Kann ich meine eigene Schriftart auf Squarespace verwenden?
Sie können in Squarespace benutzerdefinierte Schriftarten verwenden, einschließlich Schriftarten, die Sie selbst erstellt haben. Die Option zum Hochladen benutzerdefinierter Schriftarten ist in Ihrem Squarespace-Konto-Dashboard verfügbar. Sobald die Schriftart hochgeladen ist, können Sie sie mithilfe von CSS-Code zu Ihrer Website hinzufügen. Nach dem Hinzufügen kann die Schriftart auf ausgewählte Überschriften oder Absätze angewendet werden.
Lesen Sie weiter: Die besten kostenlosen Online-Dienste zum Erstellen von Logos und Logos.